Helix3 Template を使用してサイトを構築する場合、各モジュールをデバイスごとに表示非表示させることが可能になります。
つまりモバイルでの表示とPCやタブレットでの表示内容を変えることができます。
そのためにはテンプレートの管理画面でポジションを置くためのセクションを2つ作り、それぞれに表示させるデバイスを設定します。
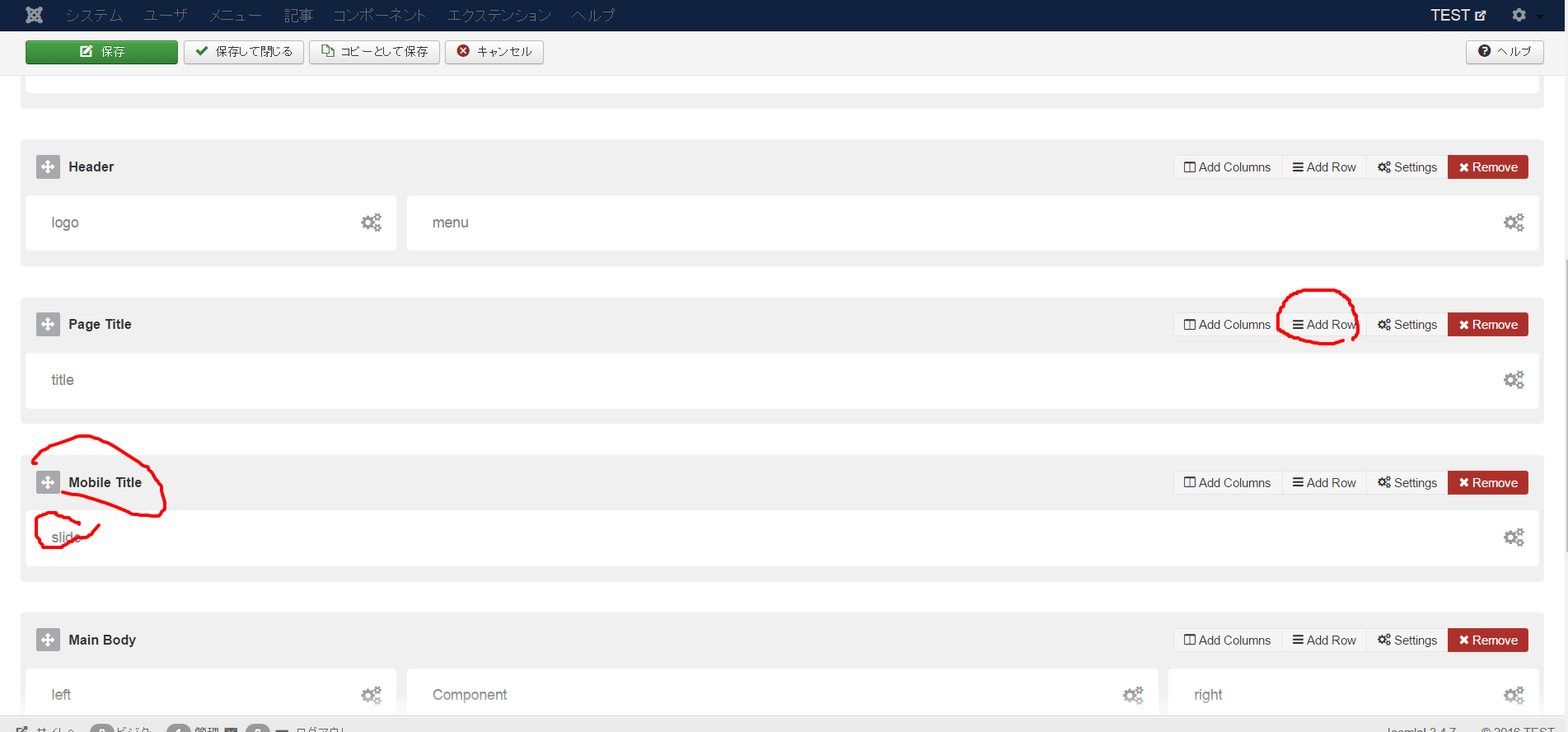
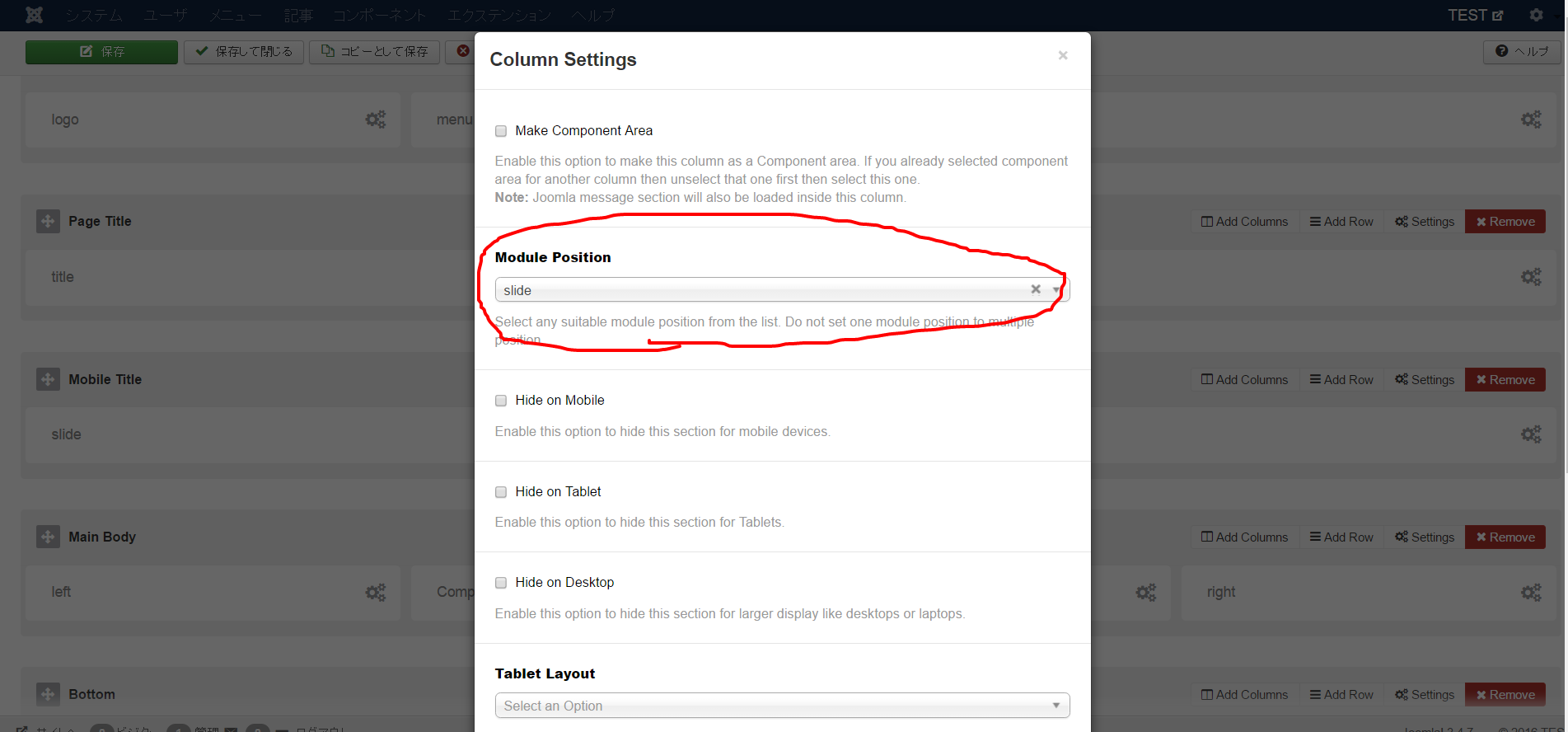
下記はPage Titleセクションの下にAdd Rowボタンでもう一つのセクションを追加しセクション名と利用モジュールとして Slide モジュールポジションを設定しました。


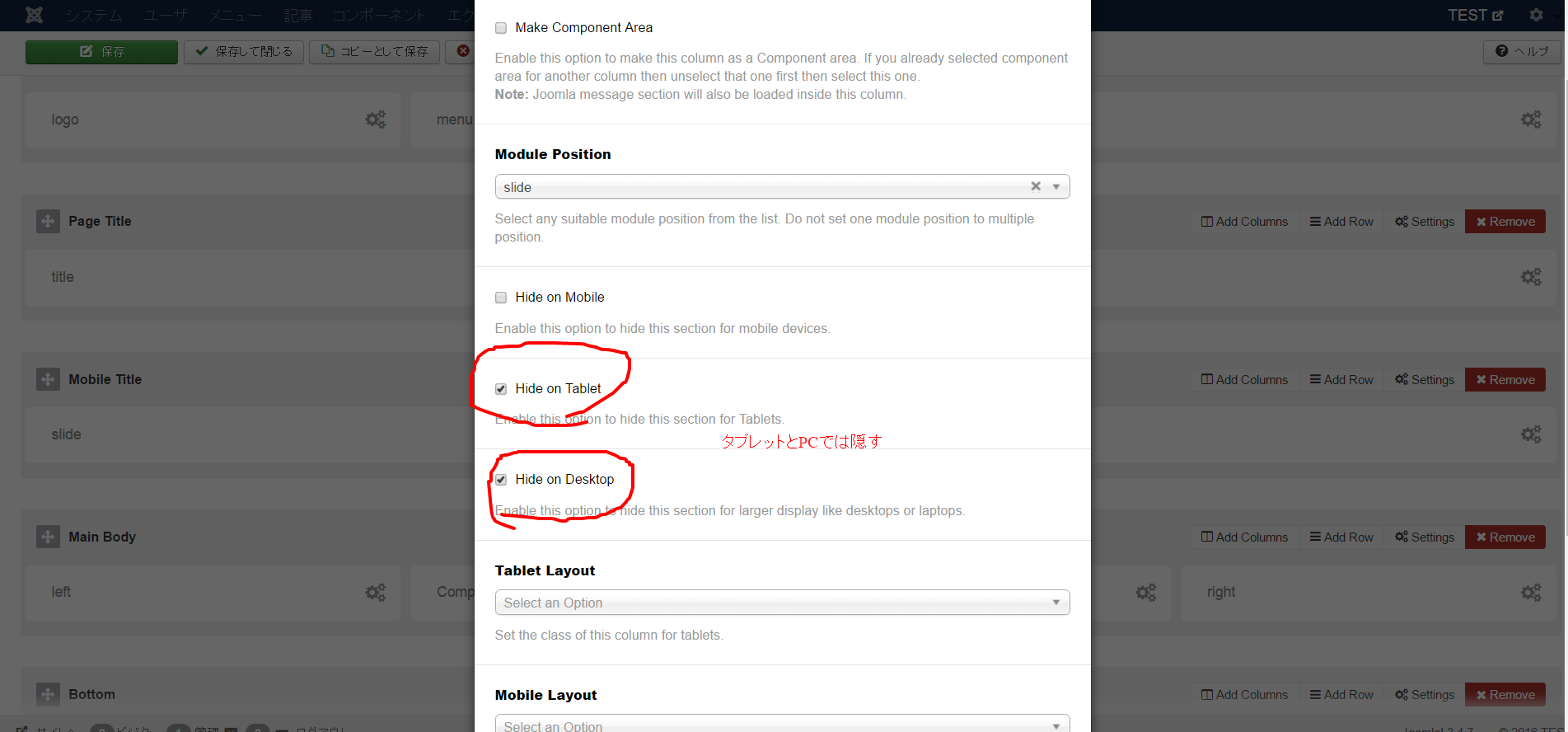
さらにこれらセクションやポジションに関して隠すデバイスを設定すればOKです。