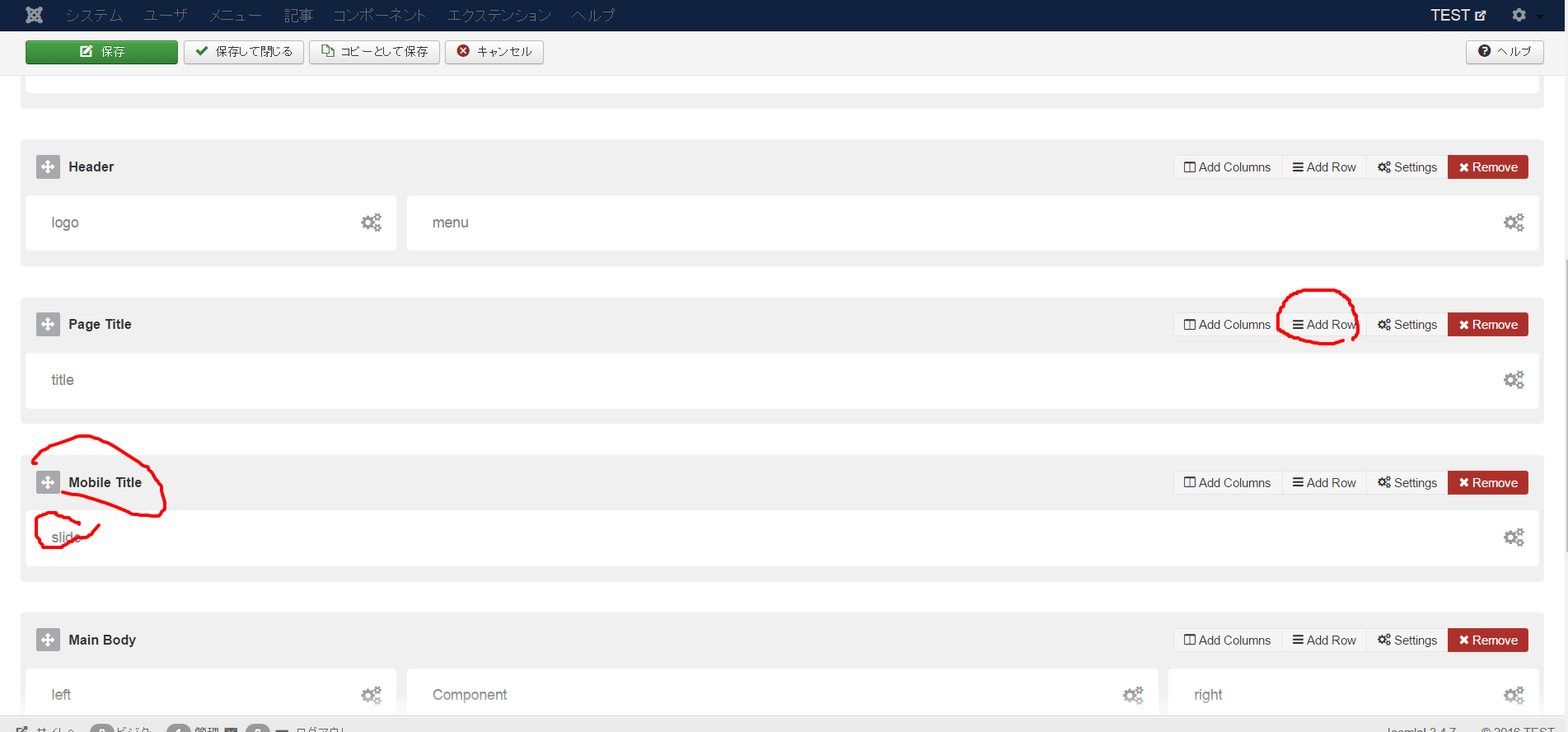
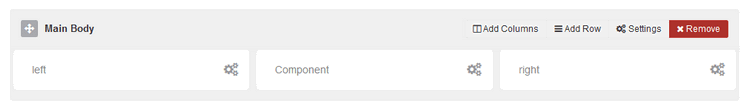
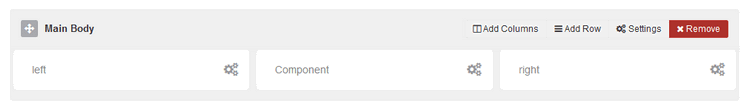
By default Helix3 do not allows you to add a new module above or below component area. In most cases Layout Manager allows you to add new rows and columns.

But with very small php/xml customizations you can add two new modules.

Small Code Customization
If you have any JoomShaper template or just Helix3 already installed, please edit those two files:
- plugins/system/helix3/core/helix3.php
- templates/TEMPLATE_NAME/templateDetails.xml
In first one (helix3.php): please find line 448 and do those changes (final code):
$output .= '<jdoc:include type="message" />';
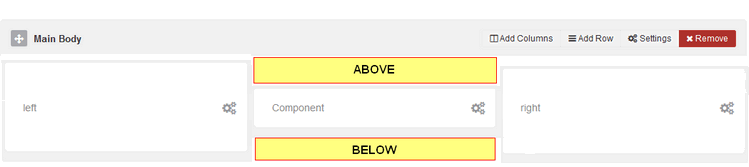
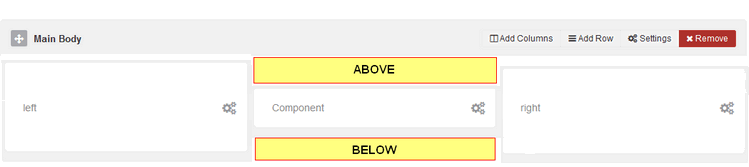
$output .= '<jdoc:include type="modules" name="above" style="xhtml" />';
$output .= '<jdoc:include type="component" />';
$output .= '<jdoc:include type="modules" name="below" style="xhtml" />';
Now save changed file on your server.
In second file (templateDetails.xml): you have to add new positions as well. I suggest to choose line ~35.
<position>above</position>
<position>below</position>
Do not forget to save this edited file also. Those two changed files must be on server, not only on your local harddrive,
if you know what I mean.
That's all now you can use those two new: above and below module positions in Module Manager.
Until it won't be included in new version of Helix3 framework you can use this temporary but 100% working solution.
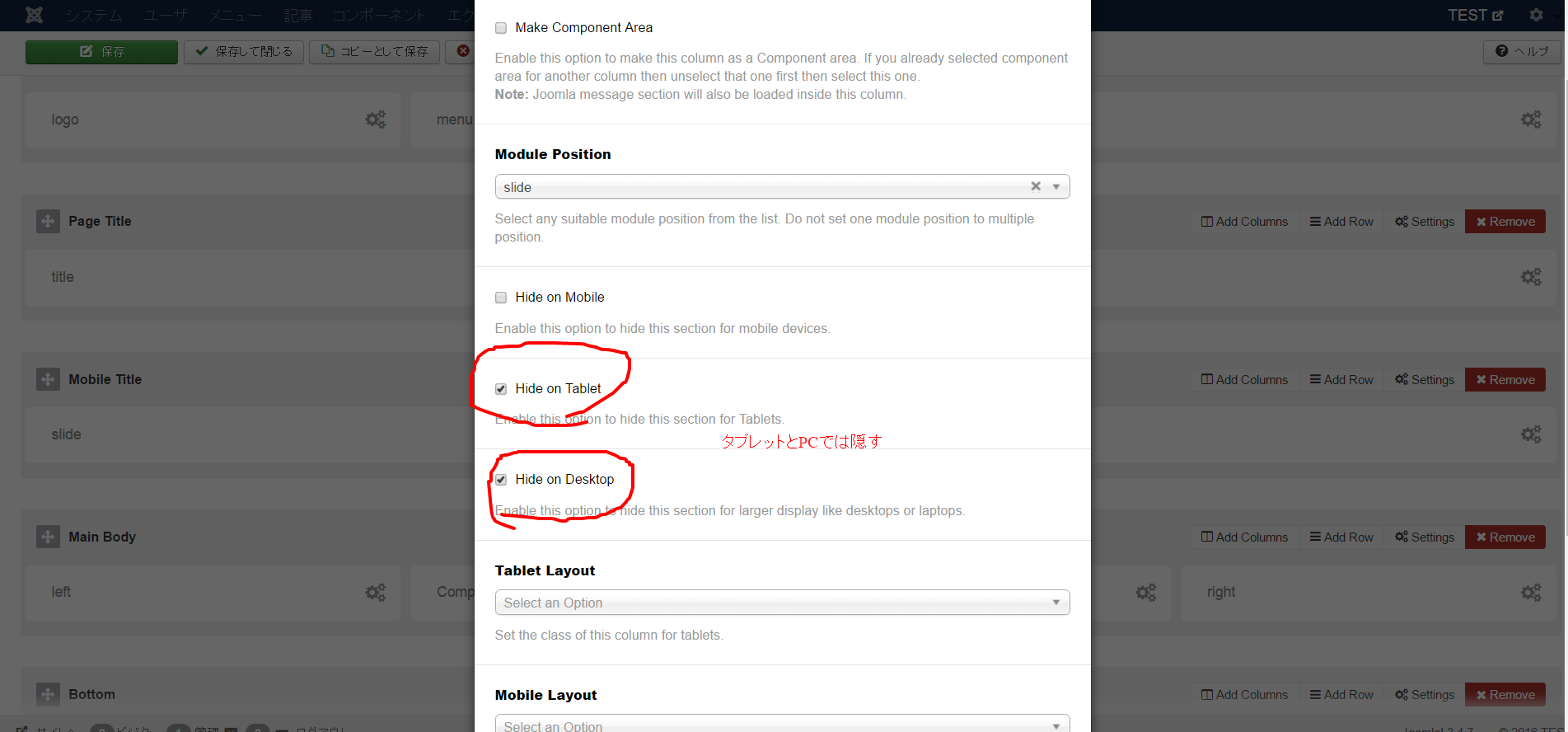
How to hide on mobile
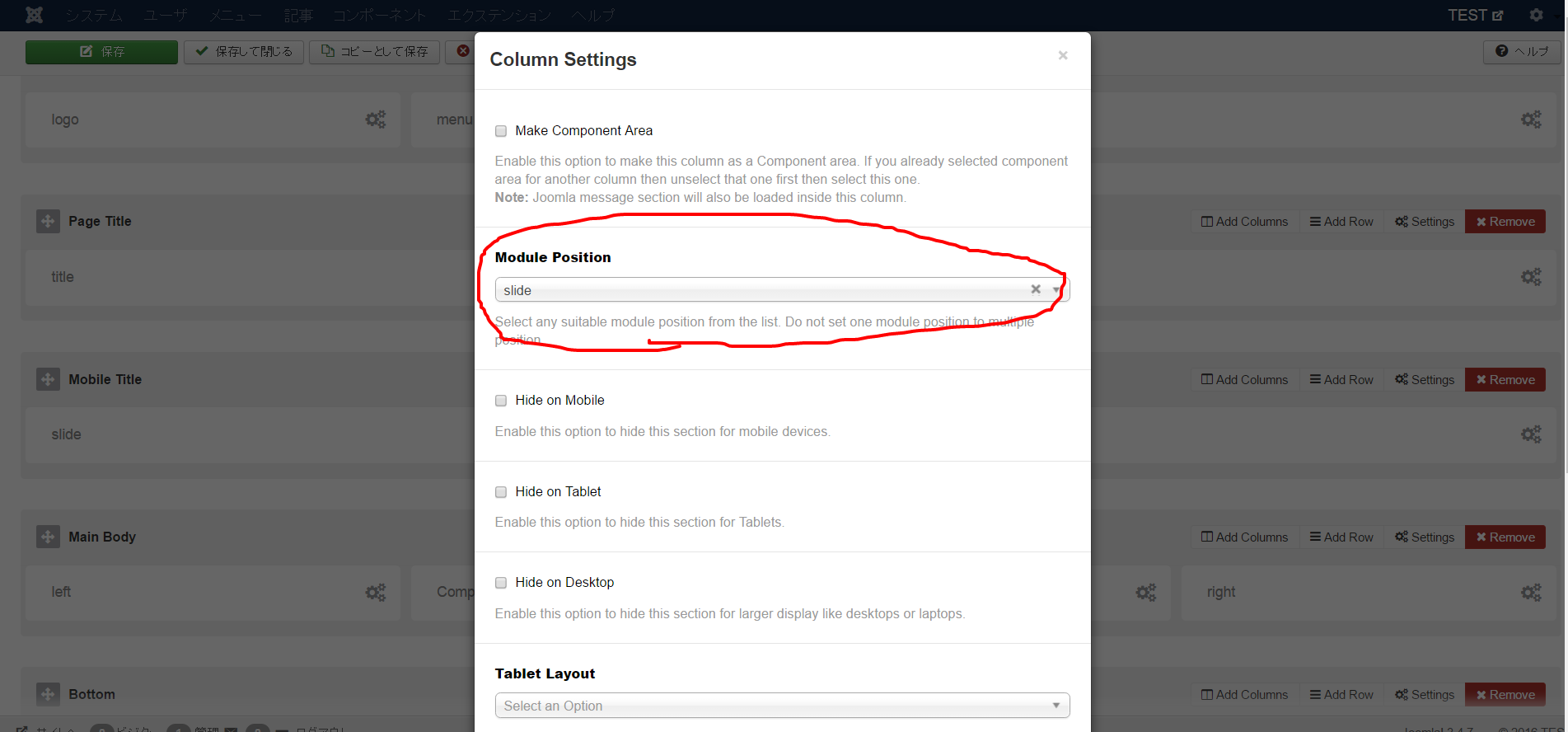
Unfortunately, those module position do not have any options in Helix3 Layout Manager. So to hide them in mobile (small device) view you have to use addcional module class suffix.
Please use:" hidden-xs hidden-sm" - of course without (") !
引用:https://www.joomshaper.com/documentation/helix3/custom-module-above-and-below-component